No que diz respeito à promoção de sites, blogs, páginas em motores de busca da Internet, uma âncora ou âncora é o design de uma palavra-chave ou frase na forma de um hiperlink de texto. Muitas vezes, as pessoas que não estão sobrecarregadas com conhecimento de programação na linguagem de marcação de hipertexto (HTML) precisam criar tal âncora. Mas mesmo para eles, essa tarefa dificilmente é particularmente difícil.

Instruções
Passo 1
Se você precisa criar uma âncora na página de um site, para edição, você pode usar o editor online das páginas do sistema de gerenciamento, então primeiro faça o login no painel de administração do sistema e vá a este editor. Carregue a página desejada, localize e destaque uma palavra ou frase que deveria se tornar um link ativo.
Passo 2
Encontre entre os botões do editor aquele que é responsável por inserir os links - geralmente mostra vários links na cadeia, e quando você passa o cursor, surge a inscrição "Inserir Link" ou Inserir Hiperlink. Clique neste botão e uma janela adicional aparecerá onde você precisa especificar o endereço da página ou site para o qual a âncora deve apontar. Além deste parâmetro principal, também pode haver um campo para selecionar a janela de destino (destino) - nele você precisa especificar exatamente como o navegador deve carregar a nova página. Pode haver quatro opções, mas apenas um _blank é de interesse prático - se você selecioná-lo, a página será aberta em uma nova janela. Se nada for especificado, a página padrão será aberta na mesma janela. Clique no botão "Inserir Link" (ou Inserir Link) e a âncora será criada. Em seguida, salve a página editada.
etapa 3
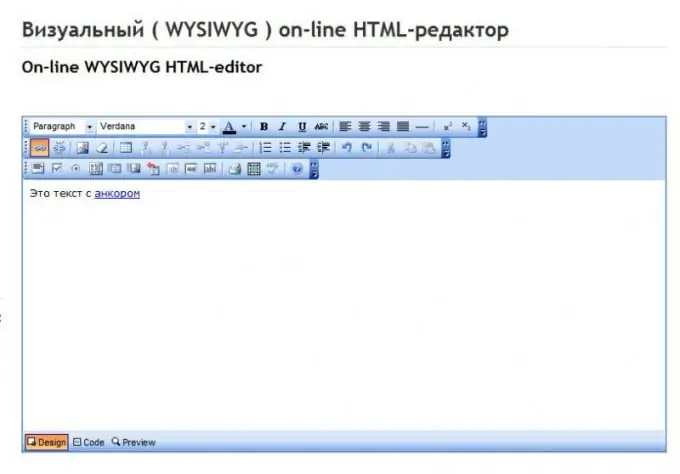
Se não houver um editor visual onde você deseja criar uma âncora, você pode usar qualquer serviço independente que forneça a capacidade de editar o texto no modo visual. Um deles está localizado em https://vwhost.org/editor. Uma vez nesta página, selecione todo o texto na janela do editor e clique em delete para apagá-lo. Em seguida, insira seu texto (você pode copiar e colar de um editor de texto) e siga o procedimento para criar uma âncora descrito na etapa anterior. Em seguida, clique no botão Código na parte inferior da janela do editor visual, selecione e copie todo o texto, incluindo as tags HTML. Cole tudo copiado na página do seu site e salve.






