Normalmente, quando você insere uma imagem em um documento de texto ou em um documento de formato de hipertexto, o texto ao redor da imagem "se dispersa" - uma linha deixa a borda inferior direita e o resto do espaço permanece vazio até a altura da imagem. Isso se deve ao fato de que o parâmetro de centralização não é especificado para a imagem. É fácil mudar a situação no editor de texto e no editor de código html.

Instruções
Passo 1
Inicie o Microsoft Word e carregue o texto necessário nele se você precisar ajustar a posição da imagem em um documento deste formato. Se a imagem ainda não foi inserida no texto, coloque o cursor de inserção na posição desejada e vá para a guia "Inserir" do menu do editor de texto. No grupo de comandos "Ilustrações" existe um ícone "Imagem" - clique nele, depois na janela que se abre, encontre a imagem desejada e clique no botão "Inserir".
Passo 2
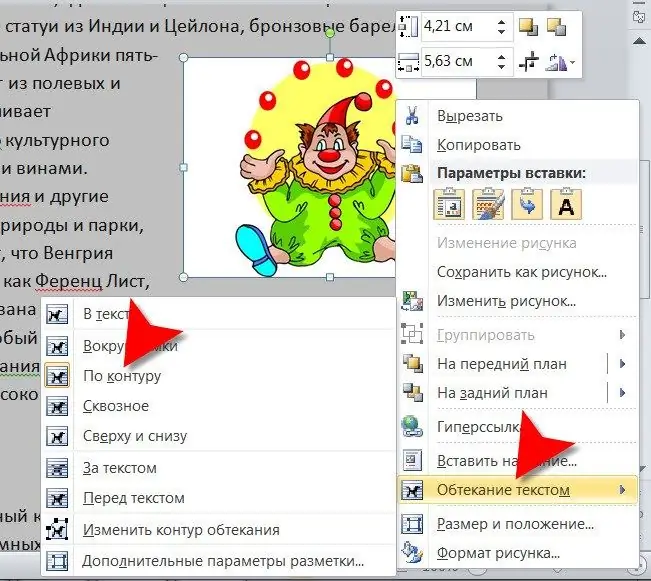
Clique na figura no texto do documento com o botão direito do mouse e no menu de contexto abra a seção "Quebra de texto" (isso pode ser feito pressionando a tecla "M"). Algumas das opções de centralização incluídas nesta seção permitem que você coloque a imagem na posição necessária. Ao passar o cursor sobre cada linha do menu, você verá exatamente como a posição da imagem no texto mudará se você selecionar este item. Clique, por exemplo, na linha "Ao longo do contorno".
etapa 3
Arraste a imagem para a borda esquerda ou direita da página com o mouse e a operação será concluída. Salve seu documento.
Passo 4
Se você precisar inserir uma imagem em um documento html, poderá definir o texto para envolvê-lo, por exemplo, usando o atributo align da tag img. Com um conjunto de atributos que é minimamente suficiente para a exibição normal de uma imagem, esta tag pode ser escrita da seguinte forma:
Aqui, o único atributo src contém o nome do arquivo que contém a imagem desejada (image.png). Para definir o texto para envolver a imagem à direita, adicione o atributo align com o valor à esquerda:
Se você quiser que o texto flua ao redor da imagem à esquerda, substitua o valor esquerdo por direito.
Etapa 5
Se você tiver a oportunidade de usar o editor de páginas html, que fornece um modo visual, você não precisa editar o código e adicionar os atributos necessários às tags. Nesse caso, você pode clicar na imagem e, em seguida, clicar no botão inserir imagem no painel com os botões de controle do editor. Na janela que se abre, deve haver uma lista suspensa com opções para centralizar a imagem - selecione a linha necessária (esquerda ou direita) e salve a página editada.






