Neste tutorial, vou mostrar como criar um logotipo do Batman usando objetos simples no Illustrator.

É necessário
- Adobe Illustrator CS5 ou superior
- Nível de proficiência: intermediário
- Tempo para completar: 30 minutos
Instruções
Passo 1
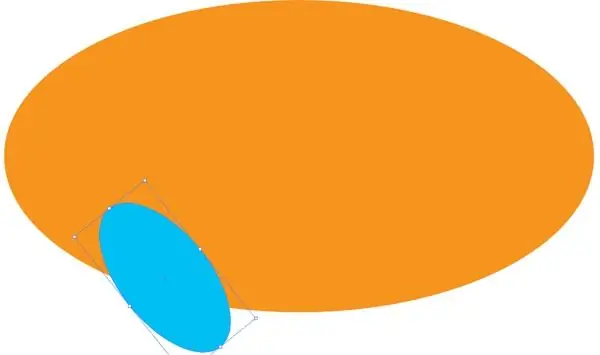
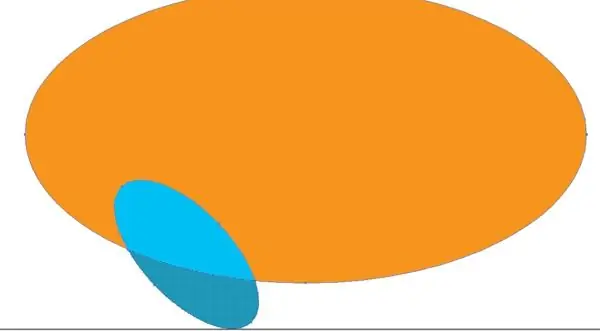
Use a ferramenta Elipse (L) para desenhar um oval laranja básico. Desenhe outra forma oval como mostrado na imagem. Esta será a forma da asa esquerda. Eu uso cores facilmente distinguíveis para maior clareza.

Passo 2
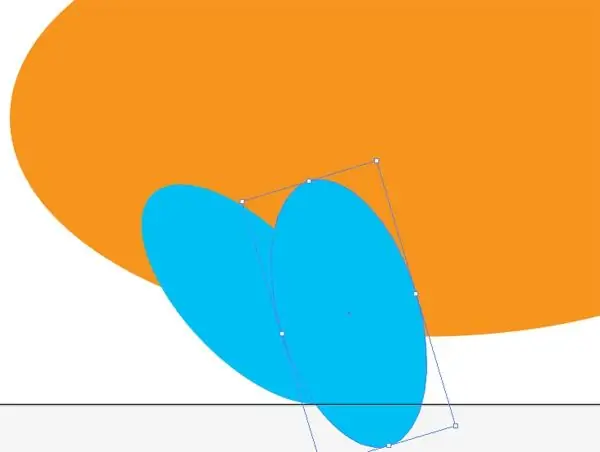
Duplique o oval azul (Control + C> Control + V) e gire-o 30 graus para a direita.

etapa 3
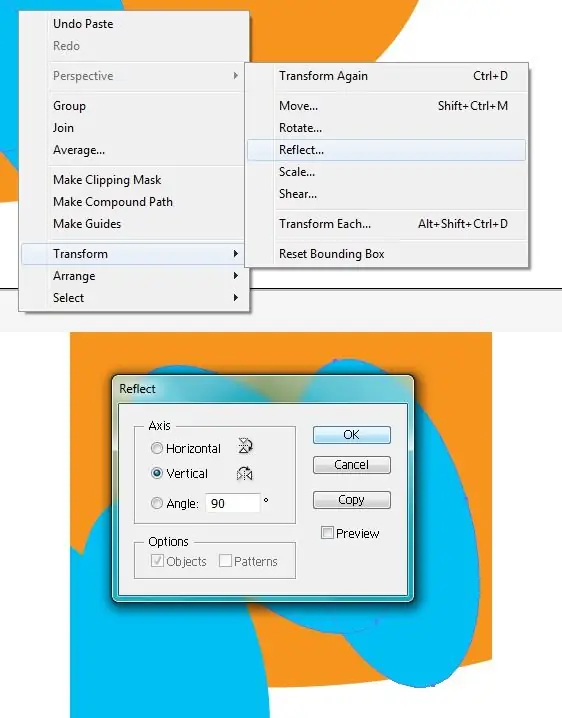
Selecione os dois ovais azuis, faça uma cópia (Control-C> Control-V), clique com o botão direito e escolha Transform> Reflect. Na janela que é aberta, selecione Vertical para girá-los verticalmente. Agrupe as formas ovais (Control-G) para torná-las mais fáceis de manipular.

Passo 4
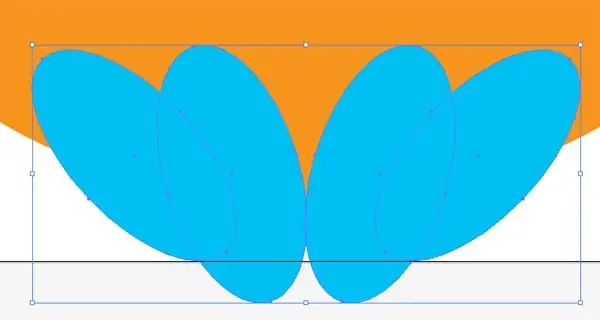
Alinhe os dois pares de elipses conforme mostrado na imagem.

Etapa 5
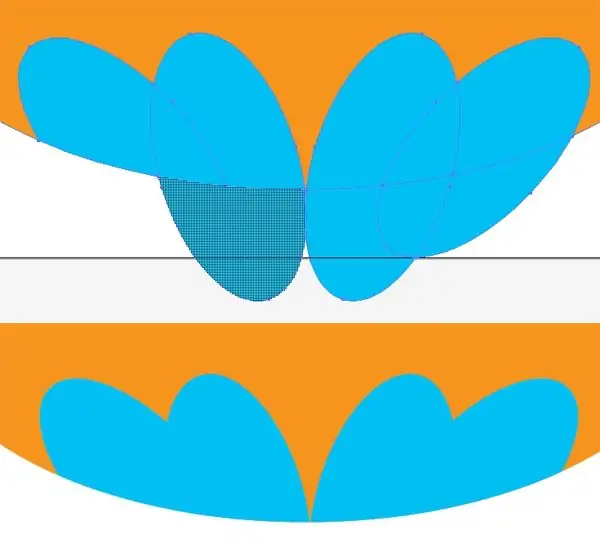
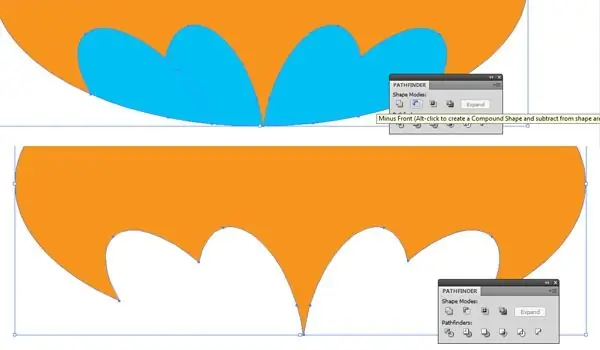
Para esta etapa, escondi todas as formas ovais azuis, exceto uma. Selecione as elipses laranja e azul e, usando a ferramenta Shape Builder (Shift + M), selecione a parte inferior do oval azul.

Etapa 6
Desmarque as elipses. Usando a ferramenta de seleção (V), selecione a parte inferior do oval azul e pressione a tecla Del. Repita essas etapas para o resto das formas ovais azuis.

Etapa 7
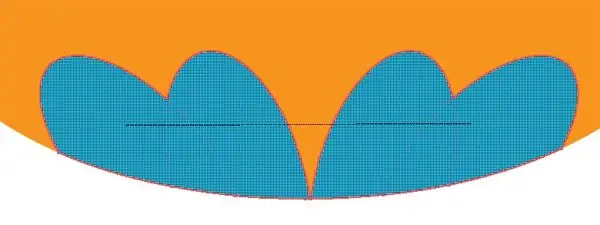
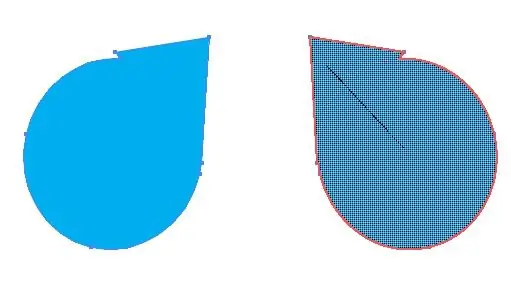
Selecione as quatro partes dos ovais azuis com a ferramenta de seleção (V), mude para a ferramenta construtor de formas (Shift + M) e desenhe uma linha através deles. Isso combinará os quatro caminhos em um.

Etapa 8
Selecione todos os caminhos e pressione Minus Front no painel Pathfinder.

Etapa 9
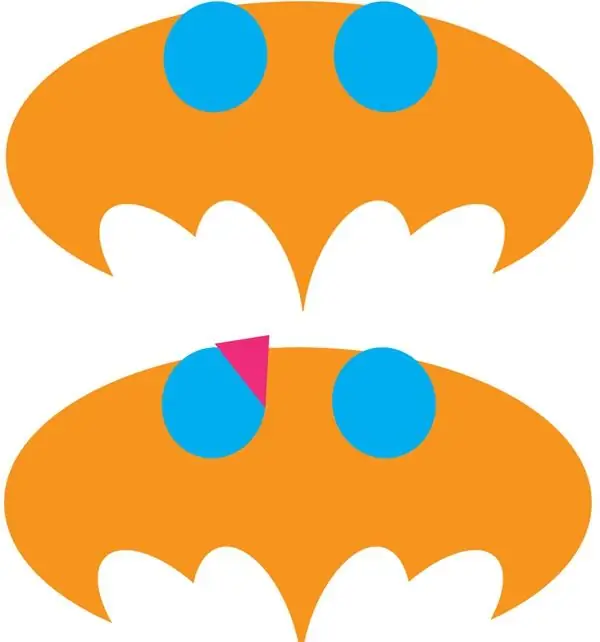
Vamos passar para o topo das asas. Usando a ferramenta Elipse (L), desenhe dois círculos como mostrado na imagem. Em seguida, selecione a ferramenta Pen (P) e desenhe um triângulo como mostrado na imagem.

Etapa 10
Desenhe o mesmo triângulo para o círculo direito. Para mesclar o círculo e o triângulo em um caminho, selecione-os e desenhe uma linha através deles usando a ferramenta Construtor de formas (Shift + M). Escondi o oval laranja aqui para maior clareza.

Etapa 11
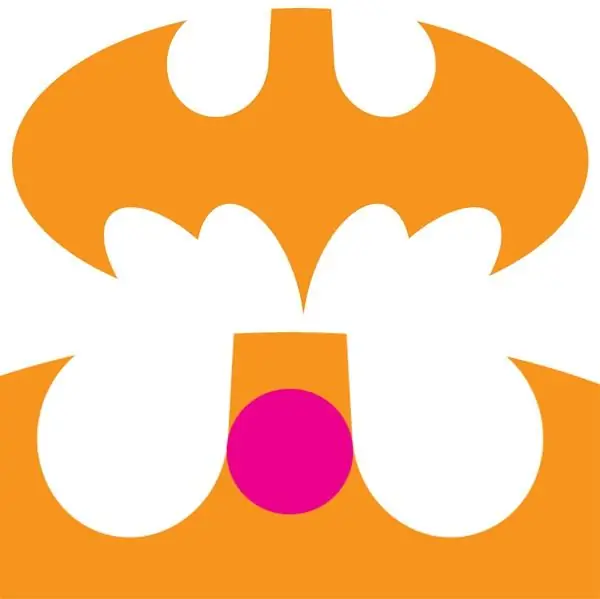
Selecione todos os caminhos, depois selecione os caminhos azuis com a ferramenta Construtor de formas (Shift + M) e exclua-os. Usando a ferramenta Elipse (L), desenhe um círculo como mostrado na imagem. Este é o futuro chefe.

Etapa 12
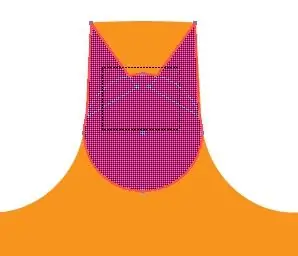
Desenhe triângulos em ambos os lados com a ferramenta Caneta (P) para futuras orelhas.

Etapa 13
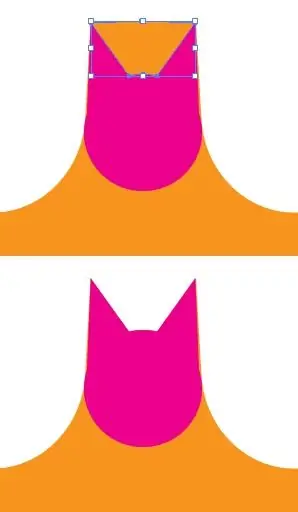
Selecione todos os caminhos e, a seguir, selecione a parte laranja entre os dois triângulos rosa com a ferramenta Shape Builder (Shift + M). Remova este pedaço de laranja e mescle os caminhos restantes com a ferramenta Shape Builder (Shift + M) ou do painel Pathfinder.

Etapa 14
O contorno básico está pronto. Certifique-se de que não haja pontos de ancoragem extras e nenhum caminho sem pintura deixado em qualquer lugar.

Etapa 15
Selecione o contorno do morcego e mude a cor para preto. Desenhe um grande oval amarelo ao redor dele e outro oval preto embaixo para completar o logotipo.






