Instruções sobre como criar um reflexo de forma rápida e fácil a partir de um objeto complexo no Adobe Illustrator

Necessário
- Ilustrador da Adobe
- alguns minutos
Instruções
Passo 1
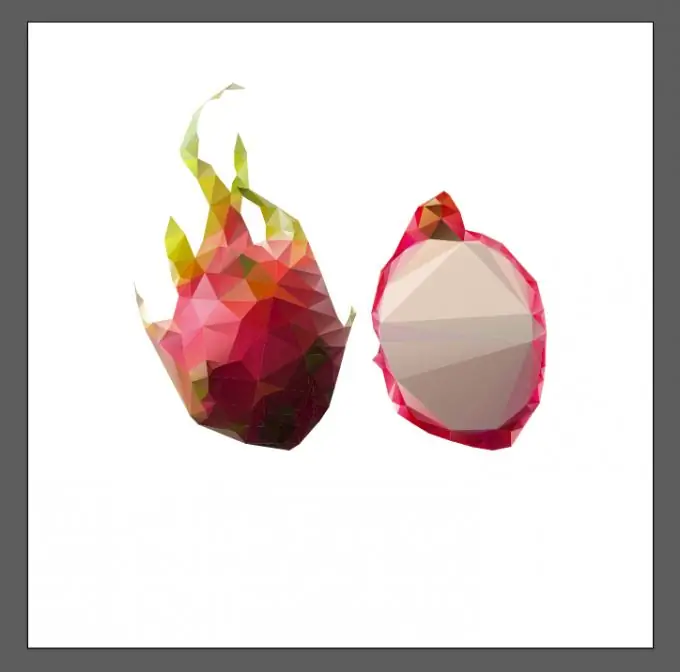
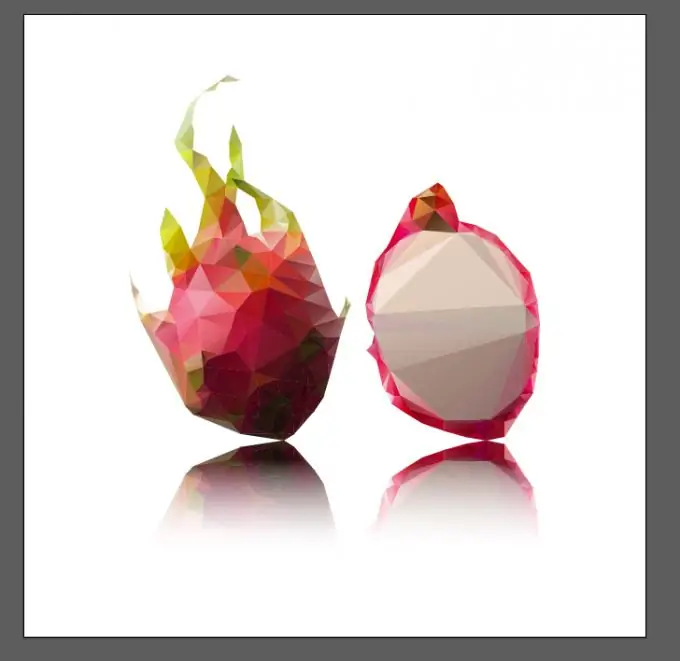
Portanto, temos uma imagem que precisa ser invertida. Agrupe todos os elementos do nosso objeto usando o atalho de teclado CMD / CTRL + G.

Passo 2
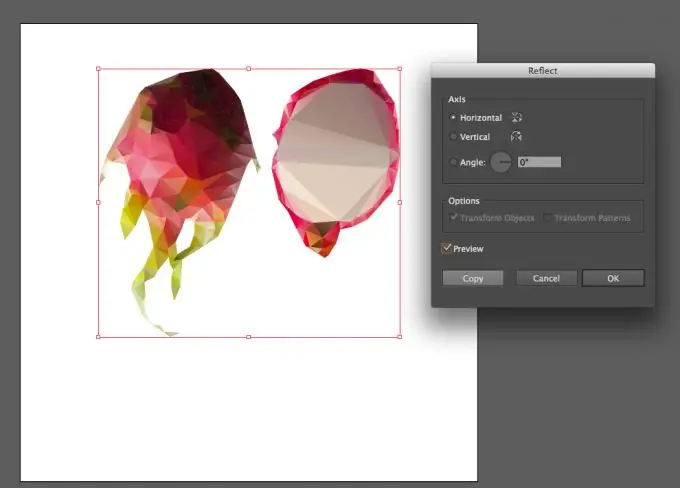
Usando o atalho CMD / CTRL + T (Transformar), vire o objeto horizontalmente pressionando CORY (não OK). Obtemos um objeto de reflexão duplicado.

etapa 3
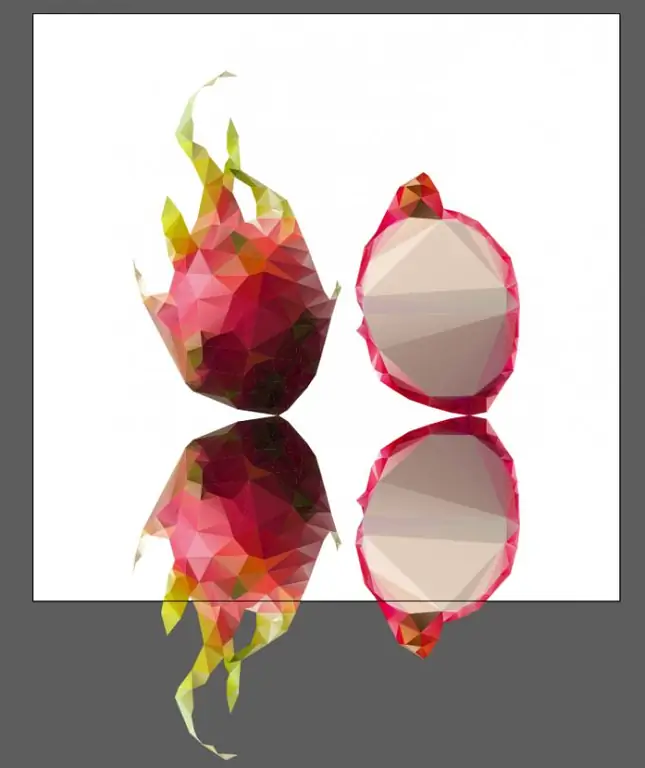
Segure a tecla SHIFT para mover o reflexo até o ponto de contato.

Passo 4
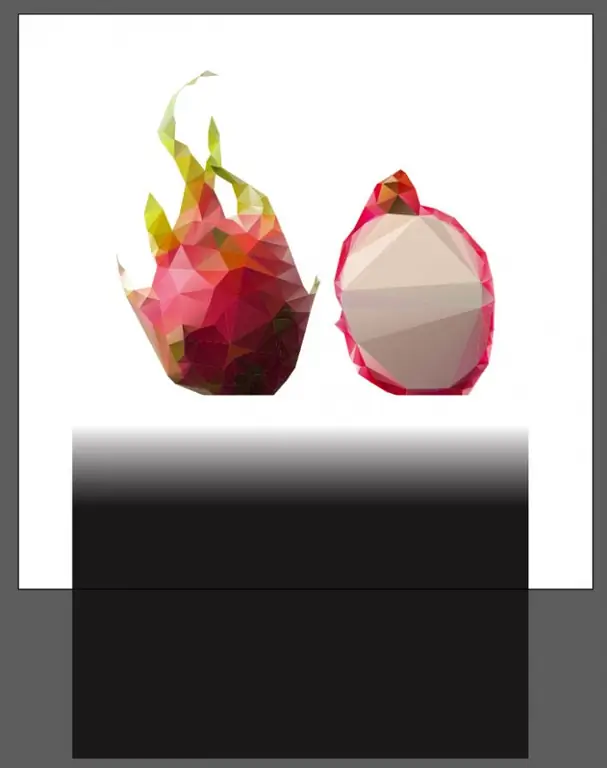
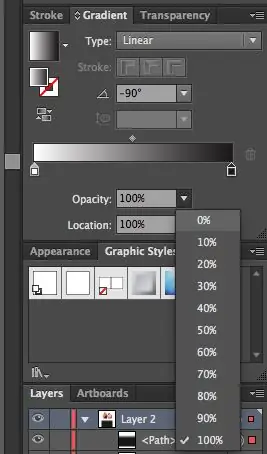
Desenhe um quadrado no topo do reflexo (M). Preencha o quadrado com um gradiente linear de branco a preto.

Etapa 5
Para preto, altere a opacidade de 100% para 0%.

Etapa 6
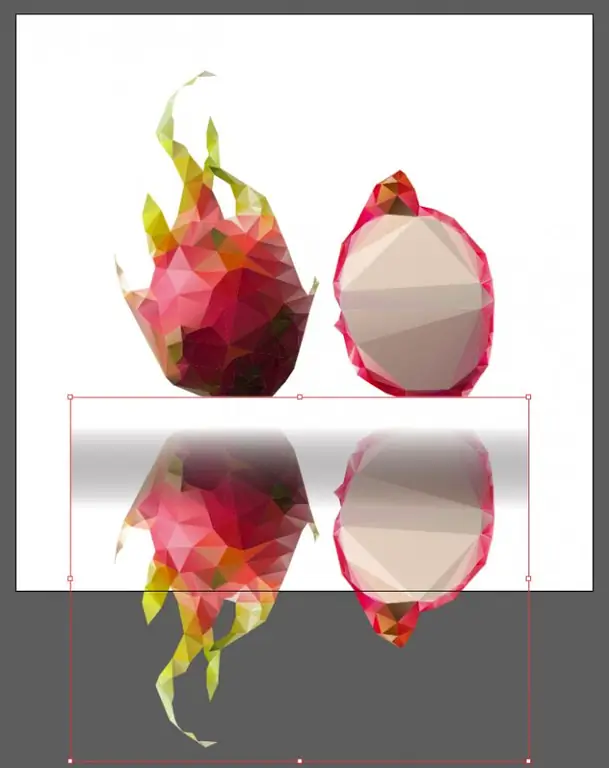
Selecione o objeto de reflexão e o quadrado de gradiente.

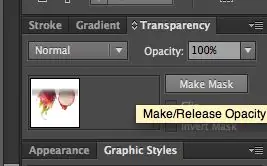
Etapa 7
No painel Transparência, clique em Criar máscara.

Etapa 8
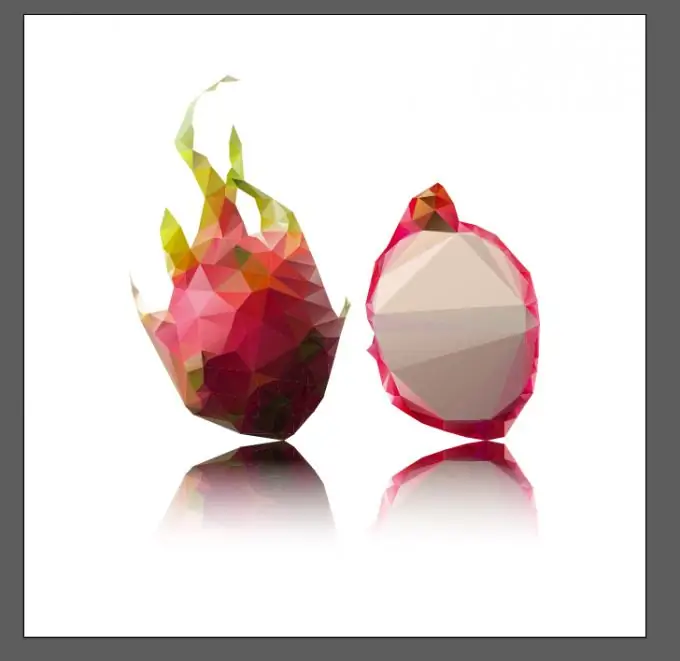
O reflexo está pronto!

Etapa 9
Além disso, para que o reflexo não ultrapasse a ilustração, desenhe nesta camada, em cima de todos os objetos, um quadrado incolor, de acordo com o tamanho da área de trabalho. E pressione CMD / CTRL + 7. Ou seja, criamos uma máscara de corte.






