Adobe Photoshop é um editor gráfico muito poderoso, projetado principalmente para processar imagens de bitmap. Vamos dar uma olhada na maneira mais fácil de substituir o plano de fundo de uma imagem usando a ferramenta Varinha mágica.

Abra a imagem para a qual deseja alterar o plano de fundo no Photoshop. Selecione a ferramenta Magic Wand na barra de ferramentas.

Mova o cursor do mouse, que será um bastão mágico, sobre a área da imagem com o fundo. Clique esquerdo. Uma seleção é formada.

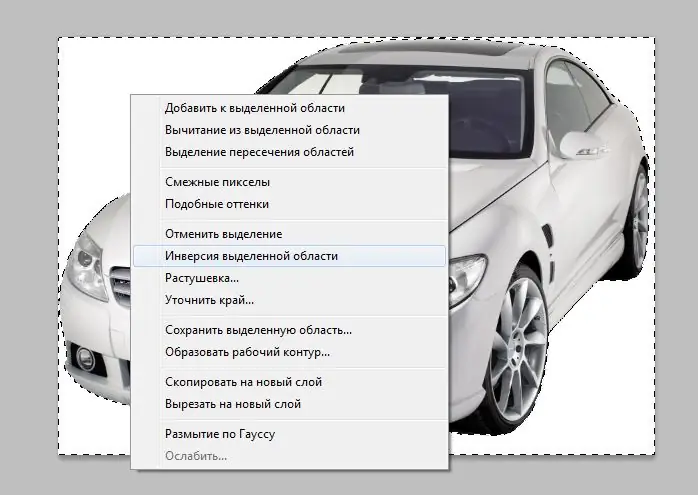
Em seguida, mova o cursor sobre a área selecionada, clique com o botão direito e selecione "Inverter a área selecionada".

Uma nova seleção é formada, mas não o fundo, mas a própria imagem será selecionada.

Pressione a combinação de teclas "Ctrl + C" para copiar a imagem para a área de transferência. Abra uma nova imagem com fundo e cole uma seleção da imagem anterior usando a combinação "Ctrl + V". Dimensione a imagem, se necessário. Para fazer isso, pressione "Ctrl + T", uma moldura com quadrados nos cantos e nas bordas aparecerá.

Mantenha pressionada a tecla "Shift" (necessária para manter as proporções) e arraste qualquer um dos quadrados dos cantos. Selecione o tamanho desejado e confirme a escala pressionando "Enter". Como resultado, você deve obter algo assim:

Observação! O método apresentado é o mais simples e pode ser aplicado com eficácia apenas a imagens com fundo monótono.






