O Paint.net não possui ferramentas que permitem fazer animações. No entanto, com este editor gratuito, você pode criar imagens GIF. Outro programa gratuito - UnFREEZ - transformará essas imagens em quadros de um pequeno vídeo.

Instruções
Passo 1
Para criar animação, você pode usar seus próprios desenhos ou imagens prontas. Em ambos os casos, você precisará criar uma série de imagens nas quais a posição no espaço do objeto original muda gradualmente. Quanto mais fotos você criar, mais suave será a animação. Como exemplo, considere o vôo de um balão.
Passo 2
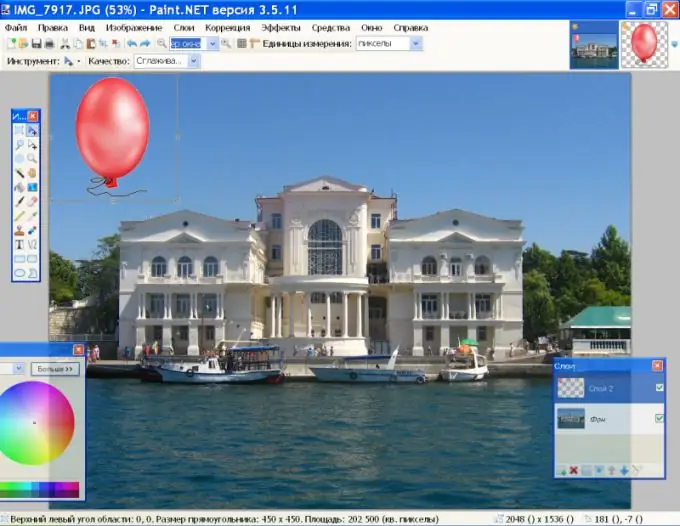
Abra a imagem de fundo no Paint.net usando o comando Abrir do menu Arquivo. Abra a foto do balão usando o mesmo comando. Ative a "Varinha mágica" na barra de ferramentas e clique no fundo ao redor da bola, depois pressione Delete. Pressione Ctrl + A para selecionar a imagem e Ctrl + C para adicioná-la à área de transferência.
etapa 3
No lado direito da barra de ferramentas, clique no ícone da camada de fundo para expandir a imagem. No painel Camadas, clique no ícone Adicionar nova camada e pressione Ctrl + C para colar o desenho do balão. Segure-o com o mouse e mova-o para a borda inferior da imagem de fundo.

Passo 4
Enquanto mantém pressionada a tecla Shift, segure uma das alças de seleção de canto ao redor da bola com o mouse e arraste-a em direção ao centro para reduzir o tamanho da imagem. Pressione Enter. Clique duas vezes na miniatura da camada com a bola e reduza sua opacidade para cerca de 190. Salve a imagem resultante com o nome 1.

Etapa 5
No painel de camadas, clique novamente em "Adicionar uma nova camada" e use as teclas Ctrl + V para colar a imagem da bola como a camada superior. Reduza seu tamanho, diminua sua opacidade e coloque-o acima da imagem anterior. Considere as leis da perspectiva - quanto mais alto a bola sobe, menor ela parece para o observador. Além disso, levando em consideração o vento, a bola não pode subir verticalmente, mas simultaneamente se deslocará ao longo do eixo X. Remova a visibilidade da camada anterior desmarcando a caixa de seleção na borda direita. Apenas o plano de fundo e a nova camada do balão devem estar visíveis. Salve esta imagem como 2.gif.
Etapa 6
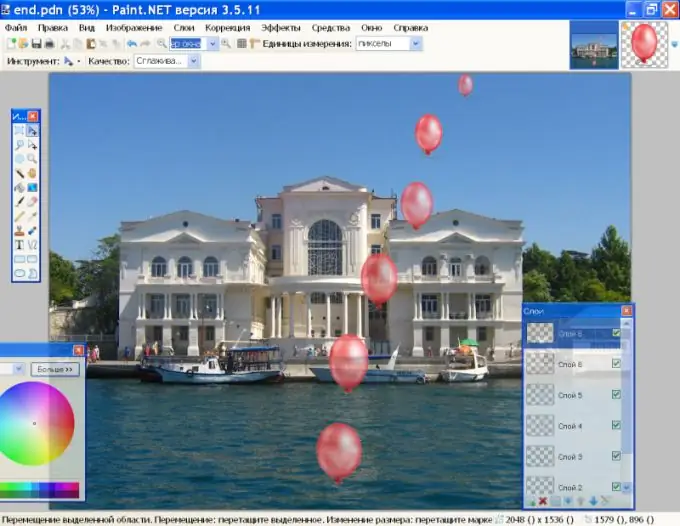
Repita essas etapas várias vezes, cada vez reduzindo a imagem da bola e colocando-a acima da posição anterior. Não se esqueça de desligar a visibilidade da camada inferior ao salvar a imagem, para que durante a animação não haja duas bolas ao mesmo tempo em um quadro. Como resultado, você deve ter várias camadas com bolas de tamanhos diferentes. Na captura de tela, a visibilidade de cada camada é ativada para que você possa imaginar como a posição da bola muda na imagem de fundo.

Etapa 7
Inicie o programa UNFREEz gratuito e abra a pasta com os gifs salvos. Usando o mouse, arraste as imagens uma a uma do arquivo para a janela do programa. Na caixa Atraso do quadro, especifique a taxa de quadros e clique em Criar.






