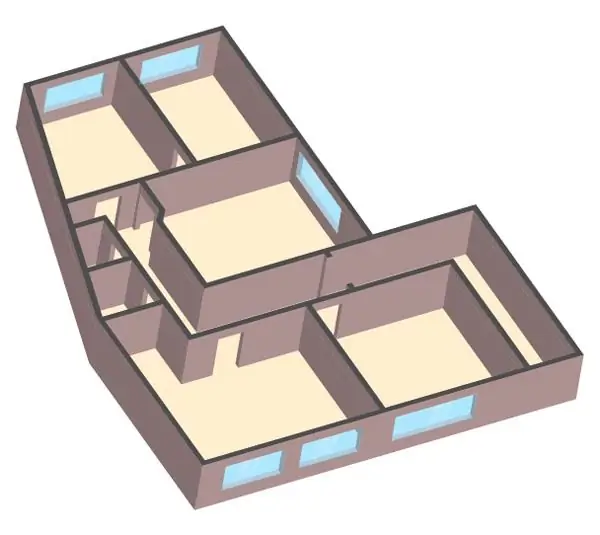
É fácil criar uma planta baixa 3D do zero em 6 etapas fáceis. Essa técnica pode ser usada em infográficos, como um plano de evacuação ou para mostrar o layout de um edifício.

Necessário
- Programa: Adobe Illustrator versão CS3 / 4 ou superior
- Nível de proficiência: iniciante
- Tempo para conclusão: 30-45 minutos
Instruções
Passo 1
Desenhe um plano da sala que deseja criar usando a ferramenta Caneta ou a ferramenta Segmento de linha (segure a tecla Shift para desenhar linhas em ângulos retos).
Não se preocupe com portas ou janelas neste estágio, estamos apenas criando um layout básico.
Quando o desenho estiver como deveria, ajuste a espessura da linha de acordo com a escala em que você está trabalhando.

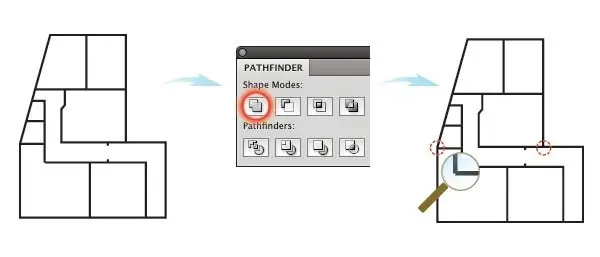
Passo 2
Selecione todas as linhas e clique em Objeto> Expandir para expandir as linhas. Sem remover a seleção, use a função Unite na barra de ferramentas do Pathfinder para combinar as linhas em um caminho (por precaução, você pode manter uma cópia do desenho original).
Você pode notar que algumas das linhas não são perfeitas como mostrado abaixo. Use a ferramenta Caneta para fazer ajustes.

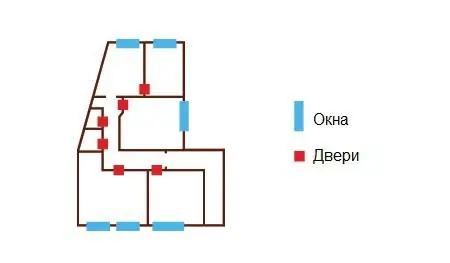
etapa 3
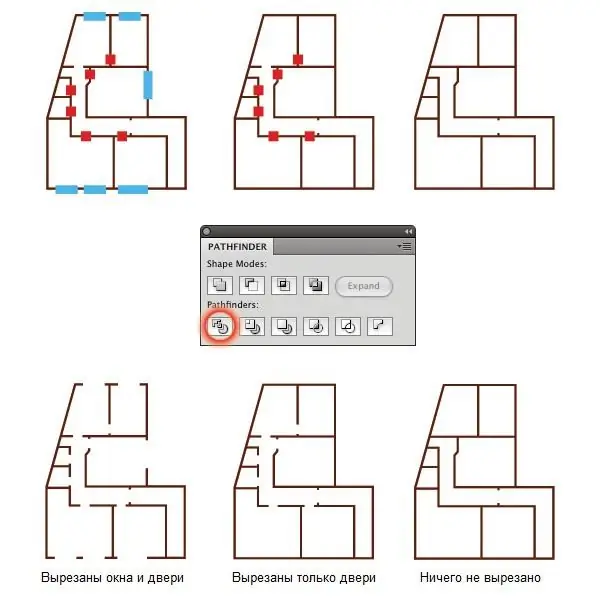
Coloque formas retangulares simples onde deveriam estar as portas e janelas. Usei duas cores diferentes para evitar confusão - azul para as janelas e vermelho para as portas.

Passo 4
Selecione tudo junto e faça três cópias. Usando a função Divide na barra de ferramentas Pathfinder, corte as portas e janelas na primeira cópia. Recorte apenas as portas na segunda cópia e deixe a terceira cópia sem portas e janelas.

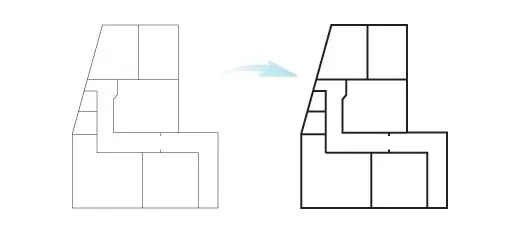
Etapa 5
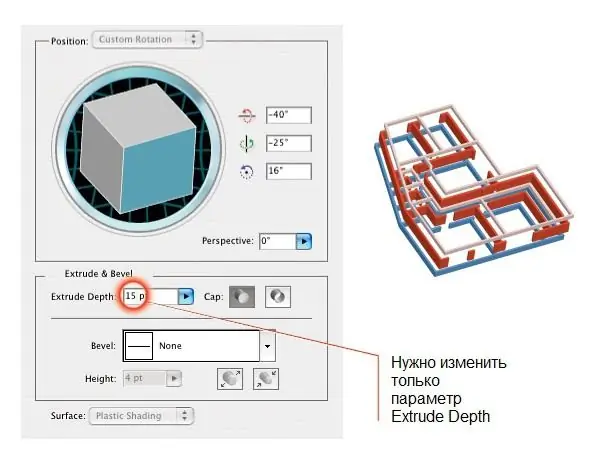
Selecione a primeira cópia e clique em Effect> 3D> Extrude and Bevel, use a função de visualização para obter o resultado desejado (usei ângulos -40 °, -25 ° e 16 °). Defina Extrude Depth para 15pt. Lembre-se desses parâmetros e aplique-os às cópias 2 e 3, alterando apenas o valor de Profundidade de Extrusão. Defina a segunda cópia para um valor entre 20 e 23pt e a terceira cópia para 15pt.

Etapa 6
Sobreponha cópias umas sobre as outras. Mude a cor de todas as cópias para a cor desejada (usei # fddfd9). Como resultado, deve ser semelhante à imagem abaixo.
A estrutura básica está pronta, mas parece bem chata. Isso pode ser corrigido selecionando todo o edifício e indo em Object> Expand Appearance. Agora você pode posicionar o chão e as janelas. Você também pode pintar o topo da parede com uma cor mais escura.






