Os emoticons na comunicação pela Internet desempenham o mesmo papel que a entonação na fala oral: eles transmitem concordância, desconfiança, alegria, ironia … Você pode criar seus próprios emoticons animados usando os programas gratuitos Paint.net e UnFREEz.

Instruções
Passo 1
A animação consiste em várias imagens GIF, que diferem umas das outras pela posição do objeto no espaço, tamanho, cor, etc. 2-3 frames são suficientes para criar um smiley. Crie um documento no Paint.net e use as teclas Ctrl + Shift + N para adicionar uma nova camada.
Passo 2
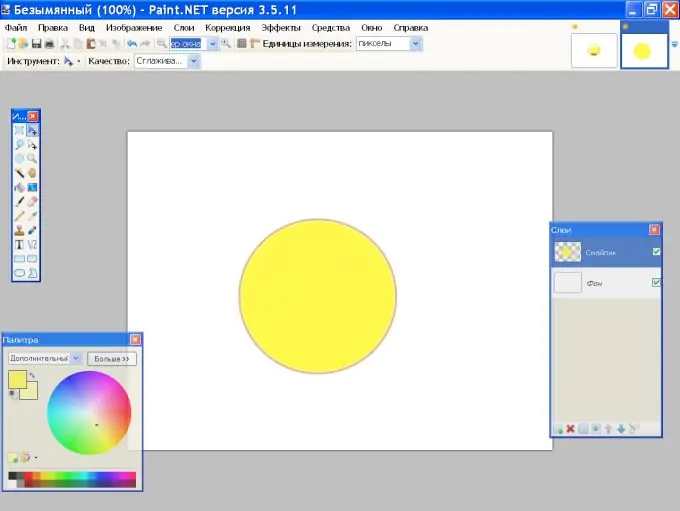
Na paleta, defina a cor do primeiro plano para marrom, na barra de ferramentas, clique no ícone "Oval", defina a largura para 2 pixels e desenhe um círculo. Deixe a cor do primeiro plano amarela e preencha o círculo com a ferramenta Lata de tinta. Clique duas vezes na miniatura da camada no painel Camadas e digite "Smiley" no campo "Nome".

etapa 3
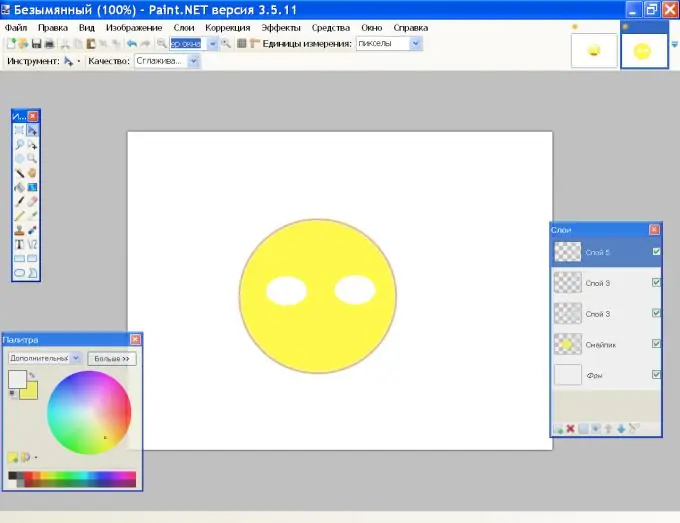
Crie uma nova camada para os olhos sorridentes. Usando a ferramenta Oval Select Area, desenhe um olho com uma forma adequada e preencha com branco com a ferramenta Paint Bucket. Faça uma cópia da camada usando CTrl + Shift + D e a ferramenta Mover Seleção, arraste o segundo olho para o local desejado.

Passo 4
Crie uma nova camada para a íris. Selecione a área oval dentro do olho e preencha com azul claro. Duplique a camada e mova a segunda oval azul dentro do segundo olho. Use as teclas Ctrl + D para desmarcar e mesclar as 4 camadas em uma com a combinação de teclas Ctrl + M. Nomeie a camada "Olhos".
Etapa 5
Adicione outra camada para a boca. Defina a cor do primeiro plano como marrom escuro e desenhe uma linha com a ferramenta Linha ou Curva. Use o mouse para alternar entre os marcadores e arraste-os para baixo e para o lado para dar à boca a forma desejada. Pressione Enter quando estiver satisfeito com o formulário.
Etapa 6
Agora precisamos adicionar algum volume ao emoticon. Crie uma nova camada e pressione S no teclado. Trace o rosto sorridente para criar uma seleção circular. Se a seleção não corresponder ao formato do emoticon, clique na ferramenta Mover seleção e arraste as alças na direção desejada com o mouse. Quando a seleção cobrir completamente o rosto sorridente, clique em "Pincel" na barra de ferramentas.
Etapa 7
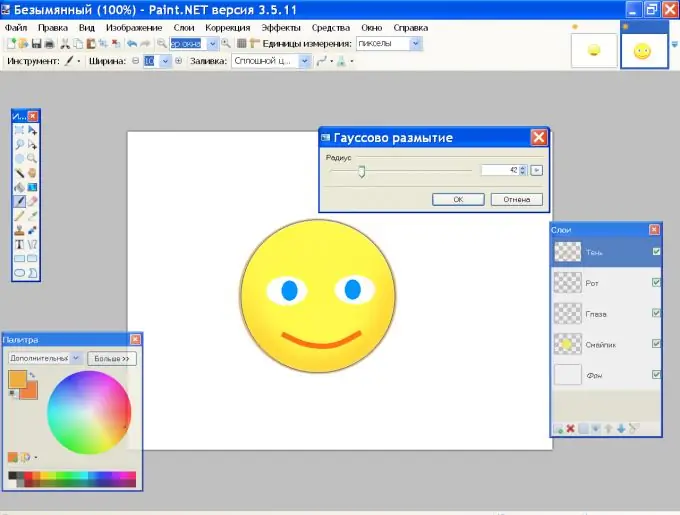
Desenhe uma faixa marrom ao longo da circunferência do emoticon na metade inferior. A seleção impedirá que o pincel deslize para o fundo. No menu Efeitos, no grupo Desfocar, escolha Desfoque Gaussiano e defina um diâmetro adequado com base na cor e na largura da linha que você desenhou. Desmarque a seleção com Ctrl + D. Nomeie a camada "Shadow".

Etapa 8
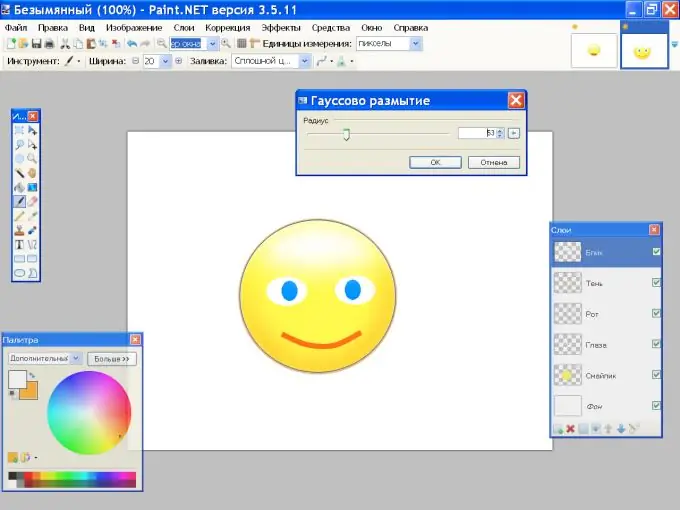
Crie uma nova camada e selecione novamente o emoticon ao longo do contorno. Pinte sua testa com um pincel branco e aplique um Gaussian Blur para fazer a testa parecer iluminada. Nomeie a camada "Flare". Desmarque a seleção.

Etapa 9
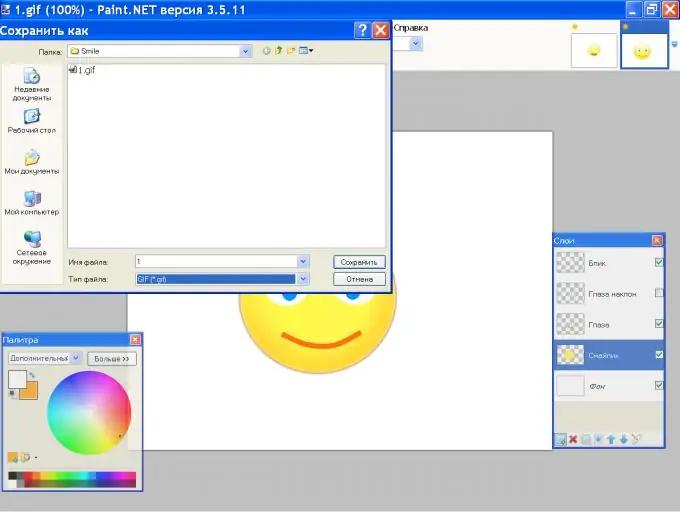
Faça uma cópia da camada "Olhos" e nomeie a camada "Inclinação dos olhos". Una as camadas Olhos, Boca e Sombra. Desmarque a camada "Eyes Tilt" e salve esta imagem como 1.gif. Antes de salvar, o programa se oferecerá para mesclar as camadas. Clique em Mesclar e depois de salvar a imagem, desfaça a mesclagem com Ctrl + Z.

Etapa 10
Agora precisamos criar um emoticon acenando com a cabeça. O contorno do rosto sorridente e o destaque permanecerão inalterados, os olhos, a boca e as sombras mudarão. Remova a visibilidade da camada "Olhos", torne-a visível e ative a camada "Inclinação dos olhos". Circule-os com uma seleção retangular, comprima ligeiramente na vertical e mova-os um pouco para baixo.
Etapa 11
Crie uma nova camada e use a ferramenta Linha ou Curva para desenhar uma boca sorridente, preencha-a com branco e mova-a para baixo em relação à linha da boca criada anteriormente. Crie uma camada novamente e pinte sombras nela, como na etapa 7. A linha deve começar abaixo da camada "Sombra". Salve a imagem como 2.gif.
Etapa 12
Abra seus gifs um por um no Paint.net e reduza seu tamanho usando o comando Redimensionar no menu Imagem. Salve os arquivos modificados com os mesmos nomes.
Etapa 13
Abra a pasta com seus arquivos gif, execute o programa UnFREEz e arraste 1.gif"






