No Adobe Illustrator, você pode desenhar uma engrenagem 3D usando formas simples, transformações e efeitos 3D.

Necessário
Programa Adobe Illustrator
Instruções
Passo 1
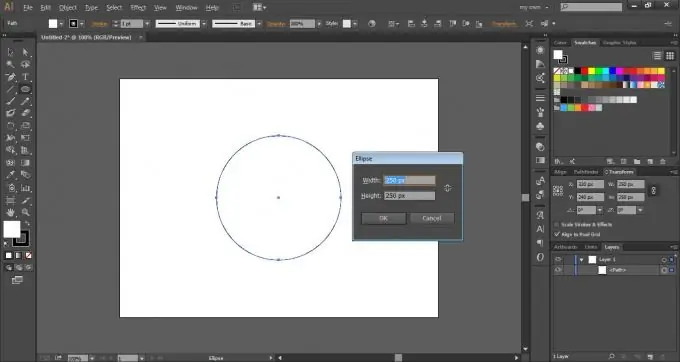
Selecione a ferramenta Elipse [L] e desenhe um círculo com um diâmetro de 250 pixels. Para desenhar um círculo uniforme, mantenha pressionada a tecla [Shift] enquanto desenha, ou apenas clique uma vez na área de trabalho e insira 250 na caixa de diálogo que aparece em ambos os campos.

Passo 2
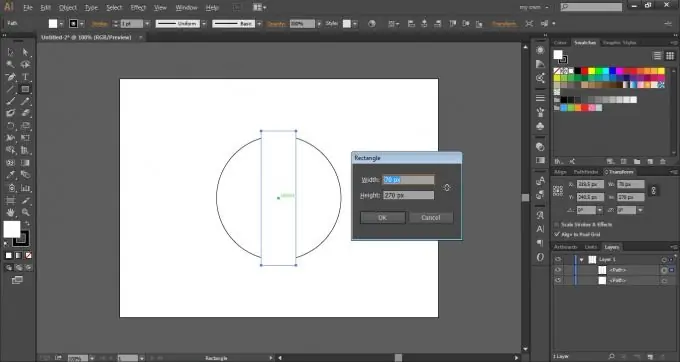
Selecione a ferramenta Retângulo [M]. Mova o cursor para o centro do círculo até que "centro" apareça, mantenha pressionado [Alt] e clique. Na janela que aparecer, digite os valores 70x270 pixels.

etapa 3
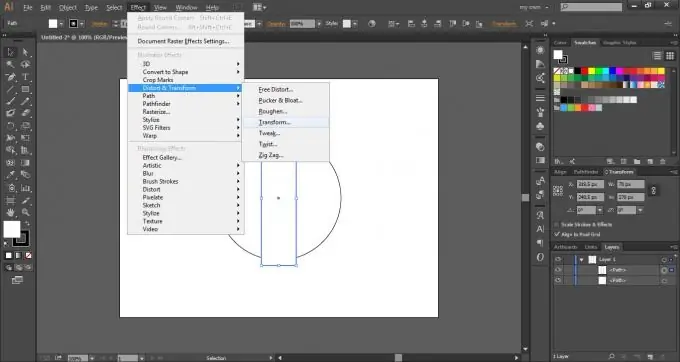
Sem remover a seleção do retângulo, vá para Effect> Distort & Transform> Transform.

Passo 4
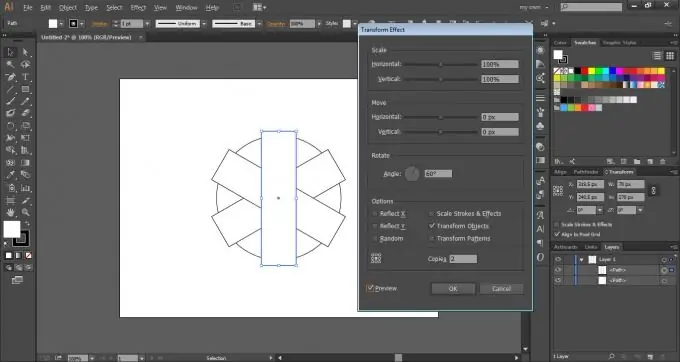
Insira 60 ° no campo Ângulo e 2. Clique em OK no campo Cópias.

Etapa 5
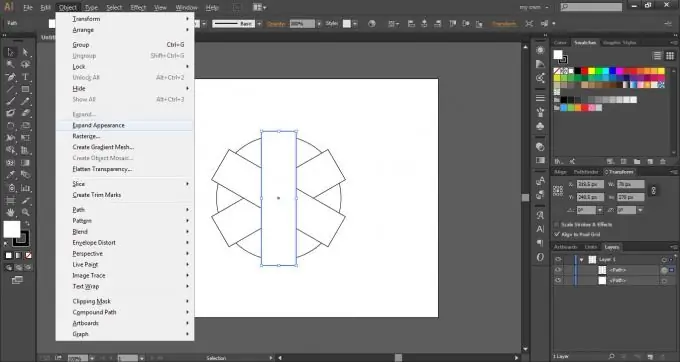
Vá para Objeto> Expandir Aparência.

Etapa 6
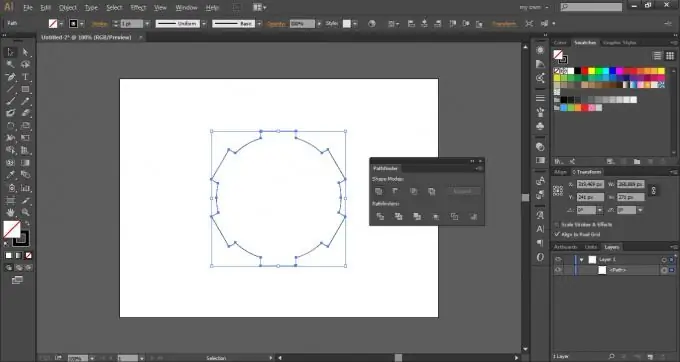
Selecione todos os caminhos com o atalho de teclado [Ctrl + A], vá para o painel Pathfinder (Janela> Pathfinder) e pressione Unite.

Etapa 7
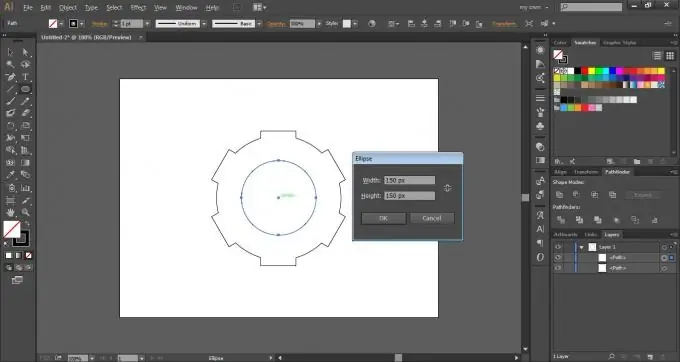
Selecione a ferramenta Elipse [L] e desenhe outro círculo de 150 px no centro.

Etapa 8
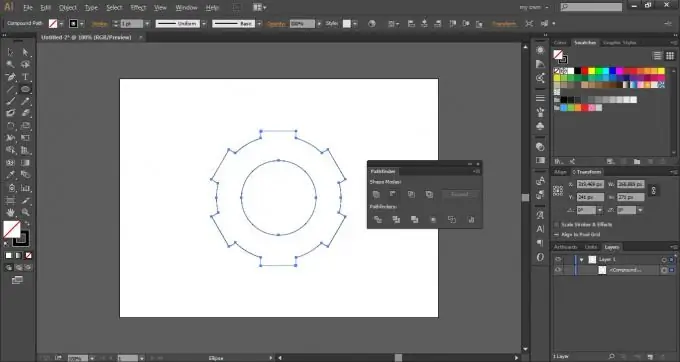
Selecione todos os caminhos com o atalho de teclado [Ctrl + A], vá para o painel Pathfinder (Window> Pathfinder) e pressione Minus Front.

Etapa 9
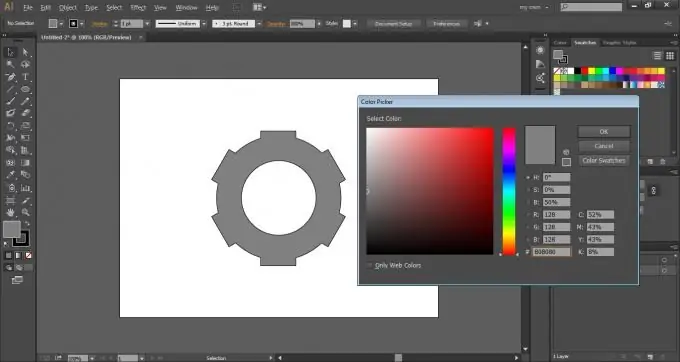
Selecione o caminho resultante e pinte com # 808080.

Etapa 10
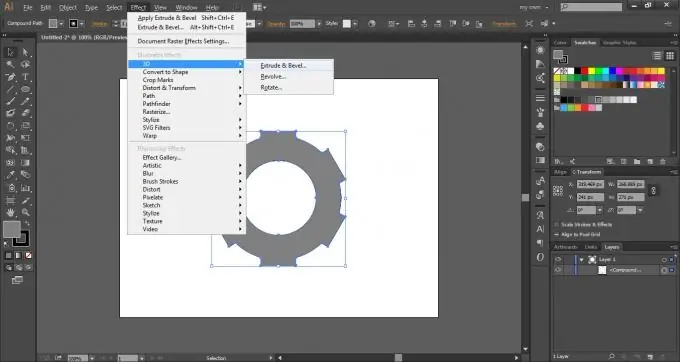
Sem remover a seleção, vá para Effect> 3D> Extrude & Bevel.

Etapa 11
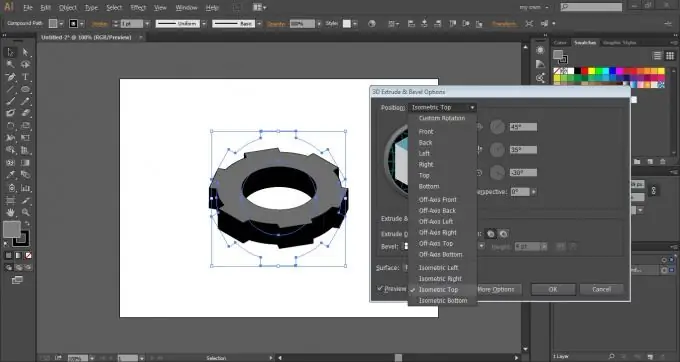
Na lista suspensa Posição, selecione Topo isométrico. Clique OK.

Etapa 12
Faça o traço com a cor # 333333.






