Morangos no Adobe Illustrator podem ser desenhados com base em uma forma - uma elipse, manipulando seus pontos de ancoragem.

Necessário
Programa Adobe Illustrator
Instruções
Passo 1
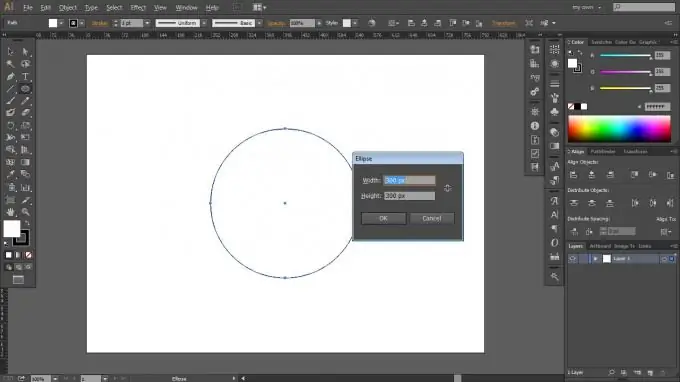
Abra o Adobe Illustrator, crie um novo documento (Ctrl + N) 800 x 600 pixels. Selecione a ferramenta Elipse (L), clique na prancheta e insira os valores de 300px em ambos os campos da caixa de diálogo que é aberta.

Passo 2
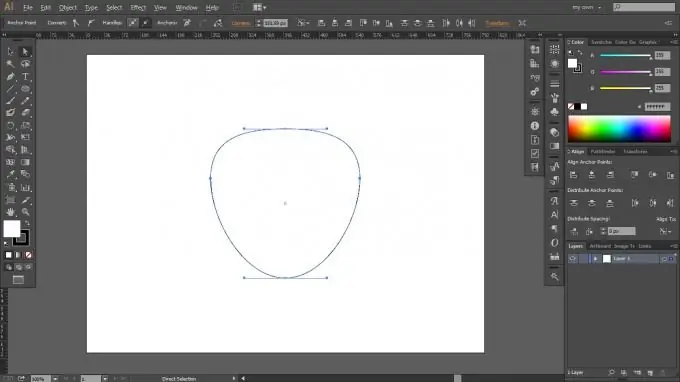
Escolha a ferramenta de seleção direta (A) e selecione os pontos de ancoragem esquerdo e direito. Mantenha pressionada a tecla Shift e pressione a seta para cima no teclado cinco vezes.

etapa 3
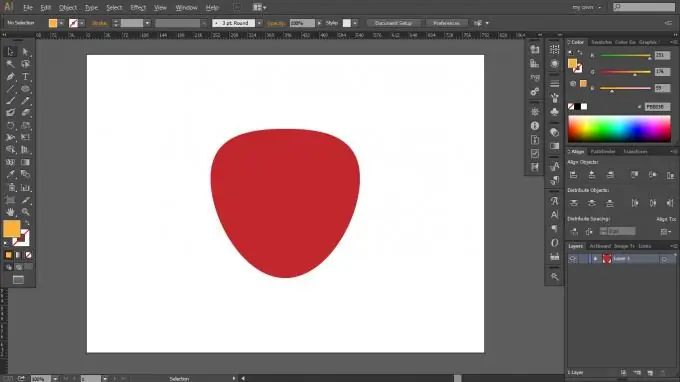
Pinte o caminho com R = 193, G = 39, B = 45 e exclua o traço.

Passo 4
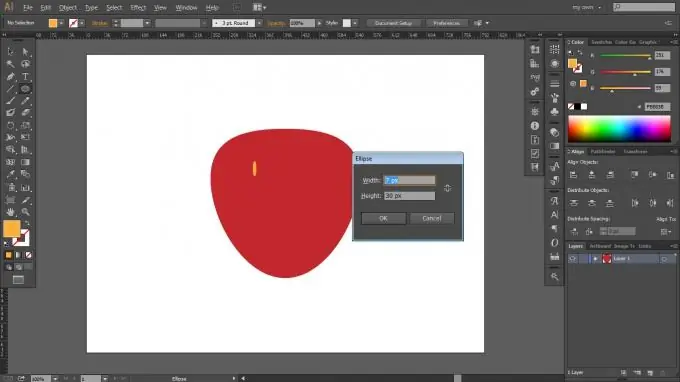
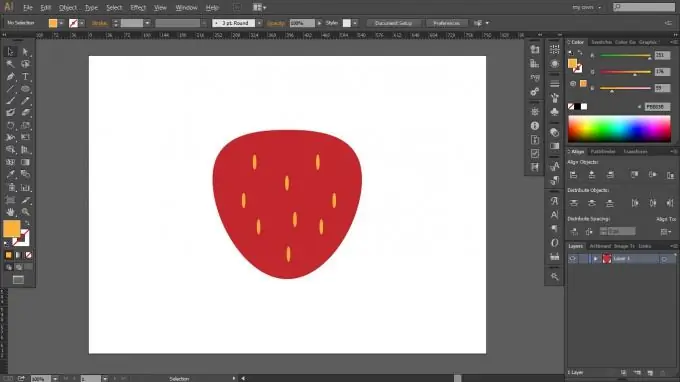
Selecione a ferramenta Elipse (L) novamente, exclua o traço, selecione a cor R = 251, G = 176, B = 59, clique na prancheta e insira os valores 7 e 30 px.

Etapa 5
Duplique o pequeno oval laranja várias vezes, conforme mostrado na imagem.

Etapa 6
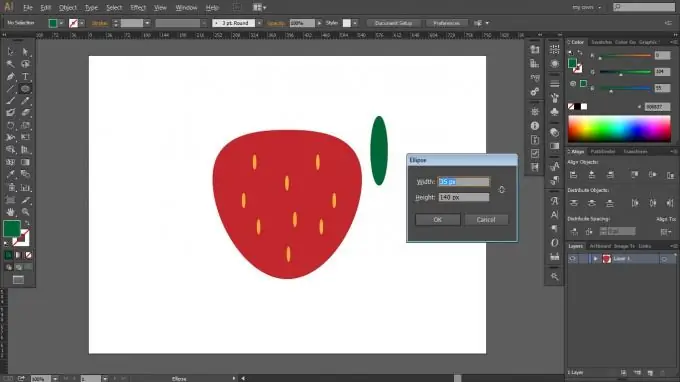
Selecione a ferramenta Elipse (L), selecione a cor R = 0, G = 104, B = 55, clique na prancheta e insira os valores 35 e 140 pixels.

Etapa 7
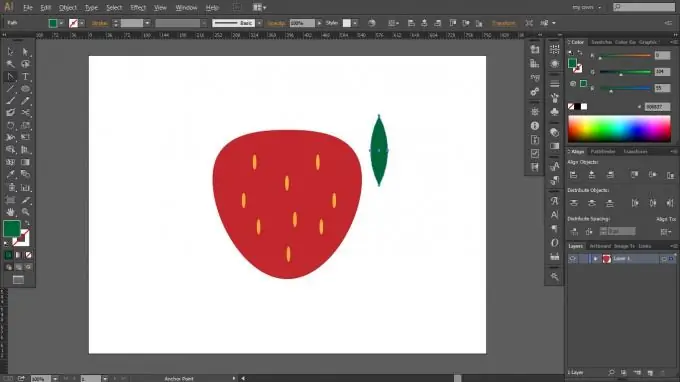
Selecione a ferramenta Anchor Point (Shift + C) e clique nos pontos de ancoragem superior e inferior do oval verde para aumentá-los.

Etapa 8
Duplique o caminho verde, mova os dois caminhos para o fundo (Ctrl + Shift + [) e coloque como mostrado na imagem.






