Qualquer texto pode ser caracterizado por pelo menos duas características de cor - cor do texto e cor de fundo. O mesmo se aplica à maioria das imagens, especialmente às de computador - o fundo, via de regra, difere da imagem principal e apresenta algum tipo de coloração monocromática ou multicolorida. Ao projetar documentos de texto e gráficos, geralmente é necessário determinar a cor de fundo usada na amostra existente.

Instruções
Passo 1
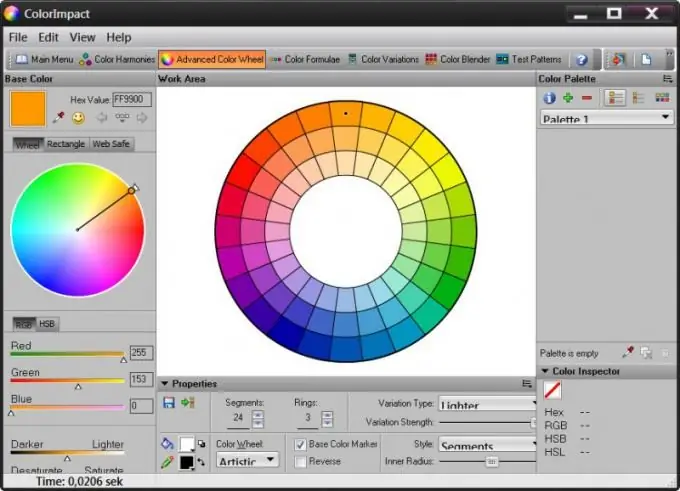
Use os recursos integrados de alguns programas para definir a cor de fundo de qualquer documento, imagem, página da web e, geralmente, qualquer área da tela. Normalmente, esses programas são projetados para trabalhar com elementos gráficos e têm uma ferramenta geralmente chamada de conta-gotas. Depois de ativá-lo, você pode usar o cursor do mouse para selecionar um ponto na tela, cuja tonalidade de cor precisa ser determinada. O aplicativo se lembrará dessa cor e fornecerá uma oportunidade de usá-la para trabalhar com gráficos ou escrever o código correspondente. Esses programas incluem, por exemplo, ColorImpact.
Passo 2
Se você precisa descobrir a cor de fundo de uma página html, você pode encontrar o código hexadecimal ou mnemônico da tonalidade usada diretamente em sua fonte ou em um arquivo de estilo externo. Abra a página salva em seu disco rígido com qualquer editor de texto e, se estiver carregada em seu navegador, clique com o botão direito do mouse no plano de fundo e selecione a linha "Código-fonte" no menu de contexto pop-up. A cor de fundo aqui pode ser definida de várias maneiras. Comece com o mais simples - encontre a tag body no código-fonte e nela o atributo bgcolor ou background. Neles, o valor de que você precisa pode ser especificado em um código hexadecimal (por exemplo, # FF0000) ou em uma designação mnemônica (por exemplo, vermelho).
etapa 3
Se não houver tais atributos na tag body, procure entre esta tag e o início da página pela tag de estilo de abertura. Depois é a descrição dos estilos do documento na linguagem CSS. Entre essas descrições, o seletor de corpo também pode ser especificado e os atributos de fundo ou cor de fundo são usados para definir a cor de fundo. Se a tag de estilo não contiver uma descrição de estilos, mas em vez disso houver um link para um arquivo externo com a extensão css, abra este arquivo e procure a tag de corpo e os atributos de fundo ou cor de fundo indicando os tons de fundo em isto.






